Недавно в Харьков приезжали ребята из Днепра, веб-дизайнеры и просто хорошие люди – Антон Носенко и Тарас Шипка.
В частности, полезной для начинающих веб-дизайнеров стала лекция Антона Носенко, который зарабатывает в этой сфере именно фрилансом. Но мы же знаем, что именно среди фрилансеров существует сумасшедшая конкуренция и сложно пробиться со своим продуктом. Так как же стать конкурентоспособным в мире веб-дизайна? В первую очередь – следить за тенденциями!
На сегодняшний день ключевым понятием в веб-дизайне является flat- дизайн. Этот стиль появился, примерно, в 2013 году, сменив скевоморфизм. Реалистичным объектам и натуральным текстурам предпочли плоские и лаконичные по своей структуре объекты, что значительно упростило жизнь людей, клепающих сайты.

«Плоский» дизайн получил такое название, так использует двумерную визуализацию объектов. В нем отсутствуют элементы, направленные на придание глубины и объемности. Элементы плоского дизайна передают только контуры реального объекта.
Итак, какие ключевые особенности flat-дизайна выделил Антон:
-
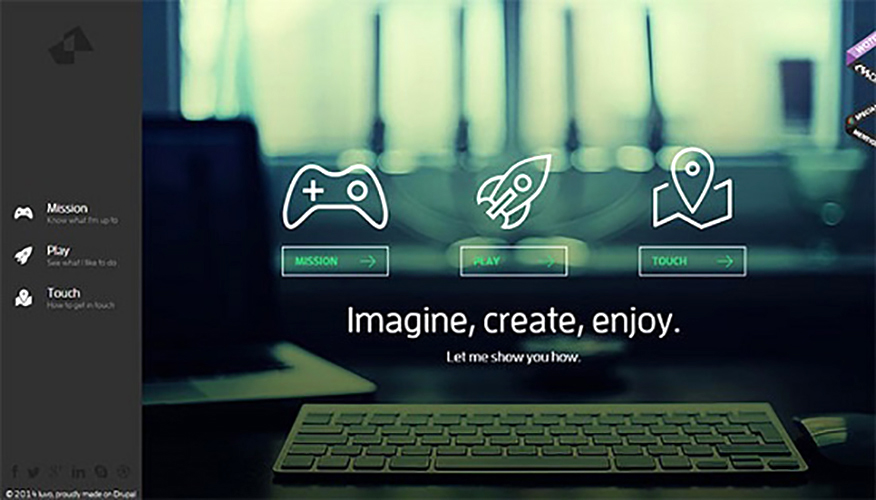
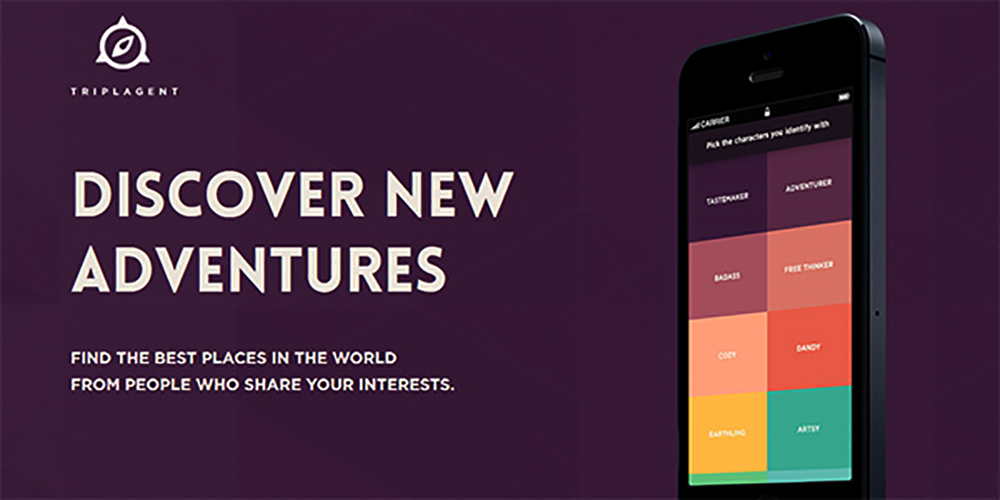
Длинные тени
Компенсируют недостаток объема и придают изображению глубину.

-
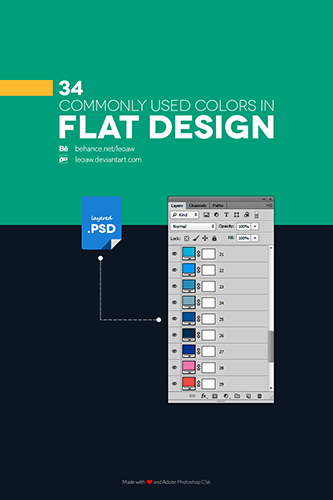
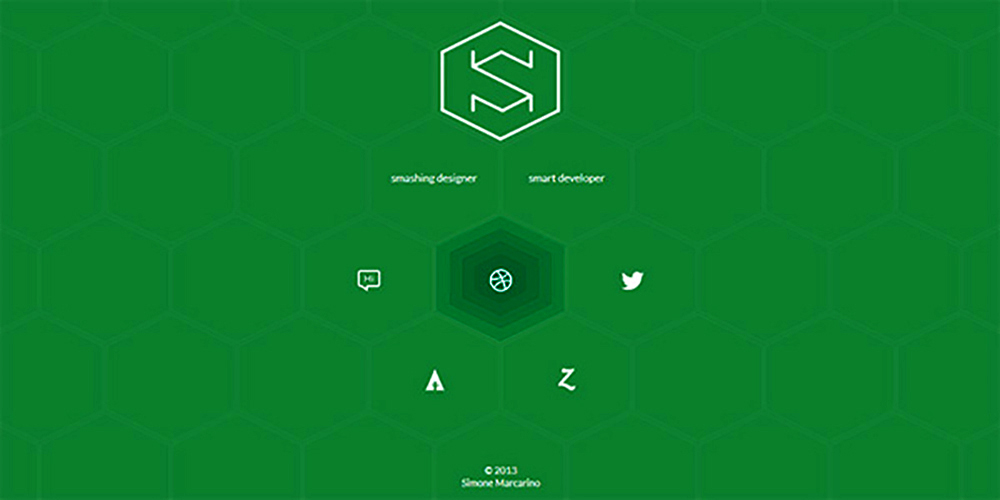
Динамические цвета
В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов. Большинство цветовых палитр плоского дизайна основаны на 2-3 основных цветах.

-
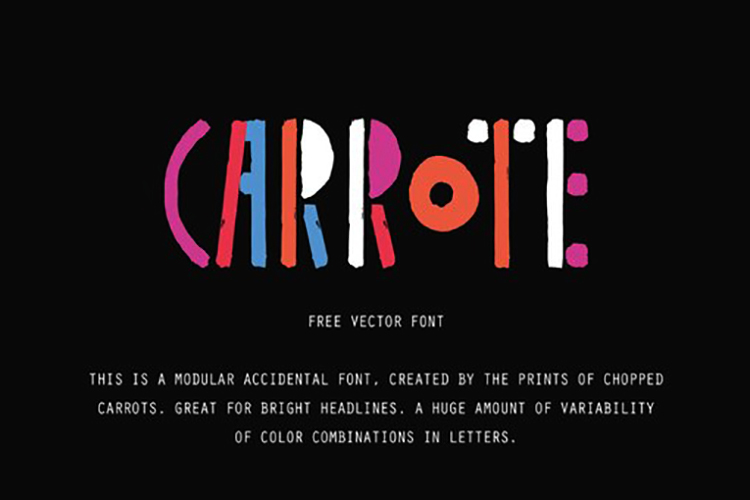
Типографика
Использование простых элементов повышает важность типографики в дизайне. Работа со шрифтами должна проводиться очень аккуратно. Характер шрифта должен дополнять, а не противоречить общей схеме дизайна. Шрифт в «плоском» дизайне является важным элементом навигации. Простота элементов не означает, что нельзя использовать сложные шрифты. Просто все должно быть выдержано в стиле минимализма.

-
Призрачная кнопка
Призрачная кнопка смотрится ненавязчиво и не загромождает веб-страничку.

-
Минимализм
Потому что минимализм – всегда хорошо![]()

Это то, что мы имеем на сегодняшний день. А вот в каком направлении, по предположениям Антона Носенко, flat-дизайн будет развиваться в 2016 году:
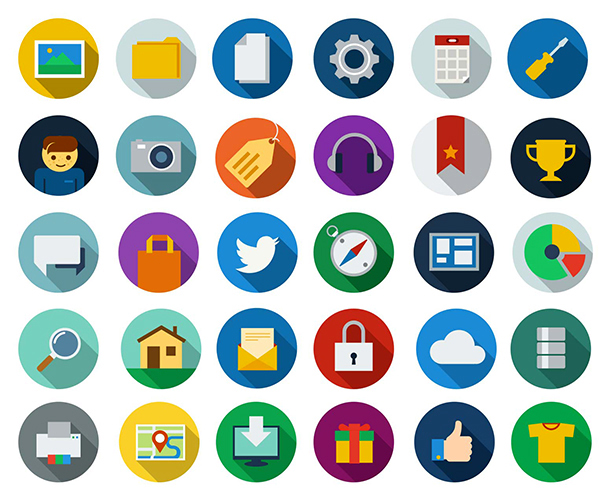
- Иконографика (Больше иконографики)
Маленькие и лаконичные иконки могут заменить груду текста. По-моему, прекрасно.

-
Резкая типографика
Использование необычных и резких шрифтов.

-
Один шрифт на всё

-
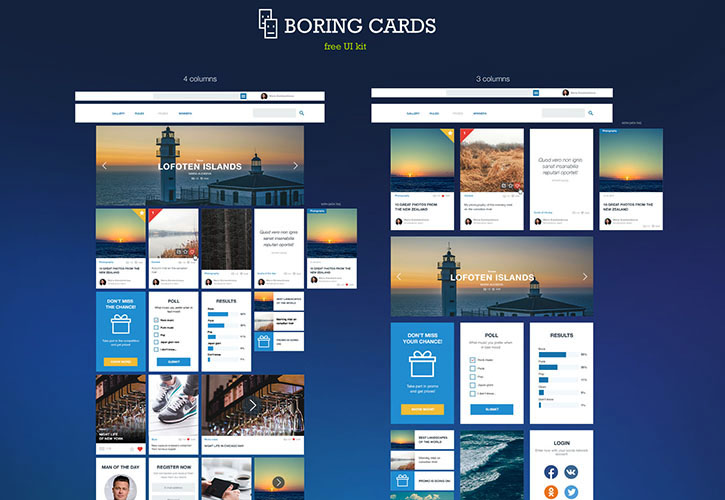
UI-карточки
Широкое использование UI-карточек для подачи информации на сайтах. Для тех, кто не в курсе, эти карточки представляют собой самодостаточные блоки информации, заключающей в себе единую мысль.

-
Web – интерактивность
Длинные и параллакс скроллинги (прокрутки веб-страниц), анимация, push-уведомления, контроль скрытия и появления контента и всё то, что создаёт эффект присутствия.
Вот такие дела. Так что следите за тенденциями и делайте годноту. Добра и перспектив.
По материалам: powerbranding.ru
Аня Сергиенко