Визначення кольору, експерименти зі шрифтами, вимірювання піксельної позиції елементів на сторінці або тестування адаптивності сайту для різних пристроїв — тепер все це можливо за кілька клацав. Тримайте набір Chrome-розширень, які допоможуть вам працювати швидше та ефективніше.
То, що Chrome – це один з найпопулярніших, швидких і зручних браузерів у світі знають всі користувачі ПК. А цінуємо ми його за винахідливість розробників, які невпинно радують нас просто кучею спеціально створених плагінів.
Цей браузер ще з моменту випуску у 2008 році став популярним для тих, хто полюбляє працювати з дизайном.
Пропоную розглянути, на мій погляд, декілька необхідних плагінів, які полегшать внесення змін та перевірка дизайну, перетворюючи цей процес у цікаву гру.
- Eye Dropper

Чи бувало у вас таке, що подобається певний колір елемента чи зображення на вебсайті? У мене таке весь час. Як тільки побачу незвичайний колір, то одразу хочу використати його у своєму власному дизайні або документі. Зазвичай для визначення цього кольору потрібно було виконати кілька кроків: зробити скриншот, відкрити графічний редактор і скористатися піпеткою.
Але виявляється, що існує більш зручний спосіб. Розширення «Eye Dropper» дозволяє легко та швидко визначити значення RGB вподобаного кольору і скопіювати його для подальшого використання у роботі.
- WhatFont

Ви, мабуть, теж полюбляєте іноді розглядати цікаві шрифти на сторінках сайтів інтернету. Але як дізнатися, які саме шрифти використовуються на конкретній сторінці?
Ось тоді й буде у нагоді розширення «WhatFont». Воно полегшує аналіз дизайну вебсторінки та може бути важливим інструментом при створенні власних вебпроєктів. За допомогою плагіну WhatFont можна швидко визначити не тільки назву сімейства шрифтів, а також, розмір, висоту рядка та колір.
- Muzli 2

Прагнете трошки натхнення під час ранкової кави? Розширення Muzli може стати вашим незмінним помічником. Кожен раз, коли відкриваєте нове вікно браузера, вас вітає потік цікавого контенту з різних дизайнерських джерел, що забезпечує класні враження. Я вже використовую це розширення протягом кількох місяців, але не перестаю дивуватися щоразу, як його відкриваю.
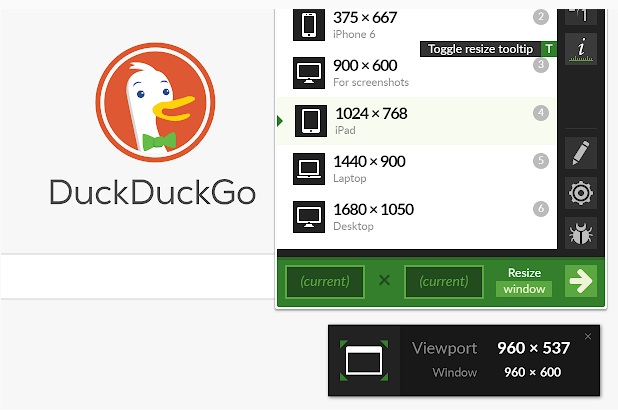
- Window Resizer

Інструмент для зміни розмірів вікон. Це надзвичайно зручно, коли вам потрібно перевірити, як ваш сайт виглядає на різних екранах з різною роздільною здатністю. Просто відкрийте розширення, клацніть на вікна перегляду або введіть власні параметри.
Як знайти ці розширення в Google Chrome?
Звичайно завітаємо до інтернет-магазину Chrome, де й знайдемо розширення, які вас зацікавили. Після того, як розширення встановимо, воно з’явиться в правому верхньому куті. Щоб отримати корисну інформацію з того чи іншого питання буде достатньо торкнутися завантаженого розширення.
Але пам'ятайте, що важливо встановлювати розширення лише з офіційного магазину Chrome для забезпечення безпеки.
Отже, ці інструменти не лише полегшують та розширюють можливості користувача, але й надихають, роблячи працю з дизайном більш приємною та ефективною.
Натхнення та успіхів у творчості!
Аліна Бондаренко