Все, кто впервые открывают приложение Figma, испытывают удивление при виде такого маленького количества инструментов. Но у Figma есть секрет – это наличие удобной базы плагинов. Какие они бывают, и как это улучшает жизнь, поговорим в нашей статье.
Те, кто работал в Adobe Illustrator помнят, что это хоть и сложная для новичков, но классная программа с множеством инструментов и настроек, которую не так быстро можно освоить как Figma.
Что же такое Figma?
Прежде всего Figma – графический онлайн-редактор для совместной работы. В нем можно работать как одному, так и с командой (дизайнеры, программисты и маркетологи).
Несмотря на простоту интерфейса эта программа может выполнять широкий спектр работ. Вот некоторые из них:
- Проектирование интерфейсов (UI).
- Создание вайрфреймов (эскизы для будущего сайта).
- Составление презентаций и прототипов (имитация работы будущего сайта).
Для расширения функционала в Figma существует большой набор плагинов, которые делают работу дизайнеров комфортнее и быстрее.
Плагины
Что это такое? Это дополнительные приложения к программе. Самостоятельно, как отдельные приложения, они работать не могут. Чтобы программу не утяжелять дополнительными инструментами, для этого они и существуют. Самое приятное, что вы их можете подгружать по мере необходимости или отключать в самой программе без затруднений, если какой-то из них не используется.
Как и где их установить?
Достаточно зайти в программу Figma и в левом верхнем углу нажать на иконку с "домиком", выбрать "Community", а затем ввести название плагина, нажав в конце на "Install". Готово.
Сегодня рассмотрим первые 6 лучших плагинов, без которых работа в Figma будет просто неудобной.
- Betterfontpicker
При работе с текстом в Figma приходится наугад клацать по шрифтам, так как заранее не видно, как он будет выглядеть. Это крайне неудобно и долго. Как убрать это неудобство? Выделите текст, чтобы изменить шрифт. Выберите этот плагин. Перед вами откроется список, где уже видно стиль каждого шрифта.
- Spellchecker
Незаменимая вещь этот плагин, который находит орфографические ошибки или опечатки в тексте и исправляет, предлагая разные варианты. Желательно выделять небольшие текстовые блоки.

- ImagePalette
А как быть, если нужно выбрать правильную цветовую гамму для проекта? С помощью ImagePalette можно извлечь до пяти цветов из любого изображения. Просто выделяем картинку и запускаем плагин. Вуаля! Пять наиболее доминирующих и сочетающихся с собой цветов изображения готовы. Это помогает, когда не знаешь, какую цветовую гамму выбрать на определенную тему.

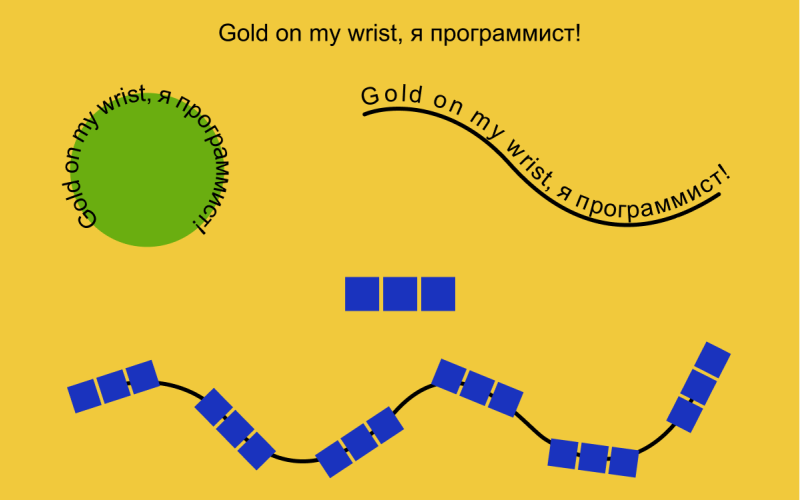
- Topath
Без этого плагина невозможно разместить текст по контуру кривой или по краю любой фигуры. А с ним – нет проблем. Контурами могут быть геометрические фигуры или кривые. К примеру, мы хотим разместить текст по кругу. Здесь контур – круг. Нужно выделить оба объекта (текст и фигуру) и вызвать плагин. Если выделили больше двух объектов, например, круг (контур) и два маленьких квадрата, то объедините квадраты в группу (Ctrl+G).

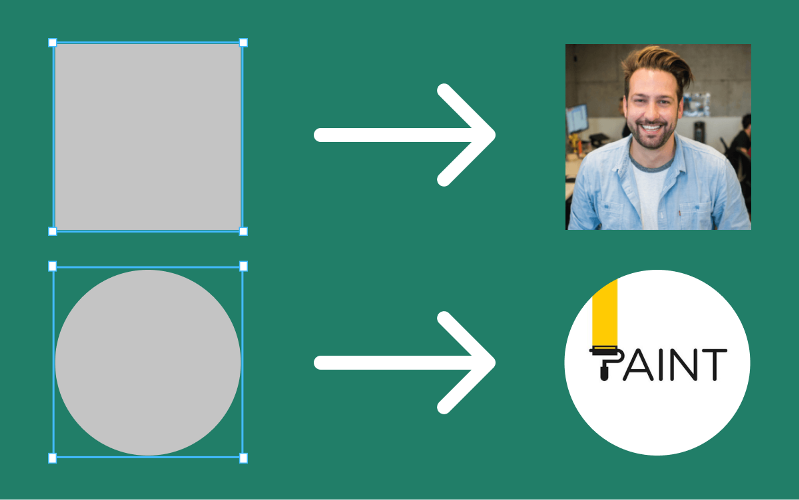
- ContentReel
Если у клиента нет контента, чтобы заполнить им макет сайта, пользуемся ContentReel. Плагин предоставляет рандомные изображения, иконки и текст (адрес, почта, имена, фамилии, номера, названия компаний). Достаточно выделить нужный объект или текст, и вызвать плагин.

- Isometric
Как вообще можно жить без изометрии объекта? Выбираем один объект или слой, вызываем плагин, задаем угол и крутим в любую сторону, в которую хотим.

Каждый плагин предназначен для выполнения одной конкретной задачи. Они удобны тем, что заметно ускоряют процесс создания проекта. Пока дизайнер будет рисовать неоновый кружок и искать грамматические ошибки по всему сайту, плагин это сделает за 1 секунду. В следующей статье вас ожидает новая «порция» плагинов, которая непременно вас заинтересует.
Ирина Олименко