Зрозуміло, знайти свою нішу як графічного дизайнера непросто. Але немає нічого нездійсненного, якщо володієш інформацією. Тож дізнаємося, що будемо бачити та над чим працювати у цьому році, щоб досягти чогось «нового та несподіваного».
Спочатку розглянемо те, що залишається актуальним в дизайні з минулих років.
- 3D-елементи.
Сфера 3D-графіки розвивається дуже стрімко, тому що користувач краще розуміє сутність предметів, форму яких можна відчути. Крім того, тривимірні елементи додають динаміки, що доповнює емоційне сприйняття графіки.
- Відео.
Переваги формату очевидні — це гарний спосіб донести до користувачів інформацію швидко, ефективно та більш креативно, ніж у тексті й картинках. Зараз багато ресурсів розміщують відео на головному екрані, що зумовлює популяризацію тенденції.
- Скляні текстури.
Ефект скла додає простору та легкості, користувач сприймає такі сайти як новий варіант взаємодії через більш ігрову форму.
- Мальований стиль.
Скетчі, рукописні шрифти, малюнки — таке візуальне наповнення забезпечить унікальність та запам’ятається аудиторії.
- Великий текст.
Літери — інструмент майже універсальний, завдяки шрифтам та різноманітним розташуванням тексту можна ефективно втілити багато ідей. Великі літери впадають в око та краще обробляються візуальною пам’яттю, тому текстовий гігантизм швидко набирає популярність.
А ось щось новеньке?
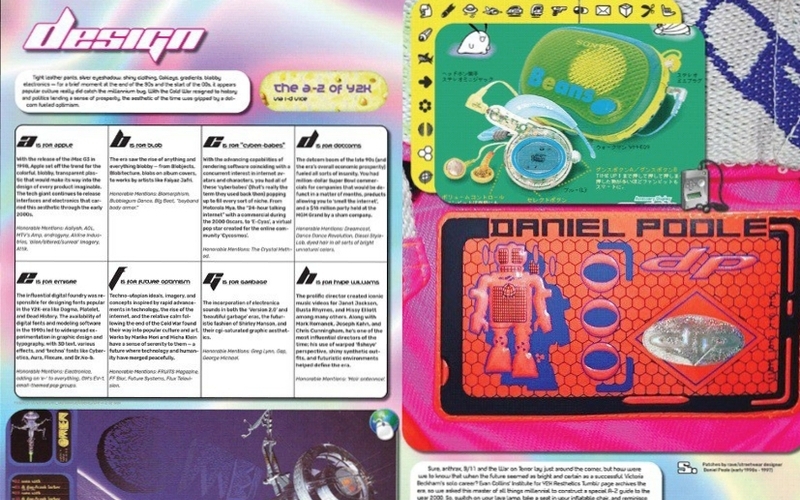
- Епоха 00-х.
Усі ми знаємо, що мода циклічна, то ж у дизайні це також працює. Отже, «назад в майбутнє» — готуємося до повернення неонових кольорів, блискіток, пікселів, естетики старих комп'ютерів та відеоігор.

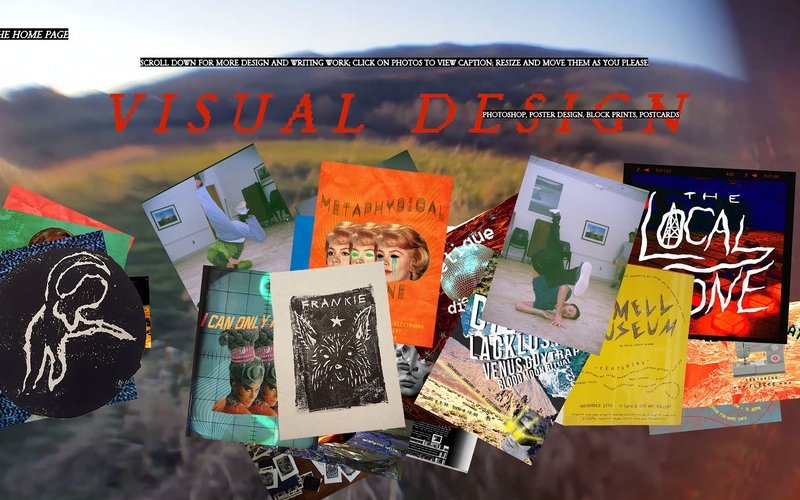
- Необруталізм або «кітч дизайн».
Цей напрям характеризують фактурність, зухвалість та природність. Стиль балансує на межі унікальності та несмаку. «Хаос» на екрані поєднує в собі яскраві кольори, товсті шрифти, велику кількість різних фактур та деталей, що може створювати враження колажу.

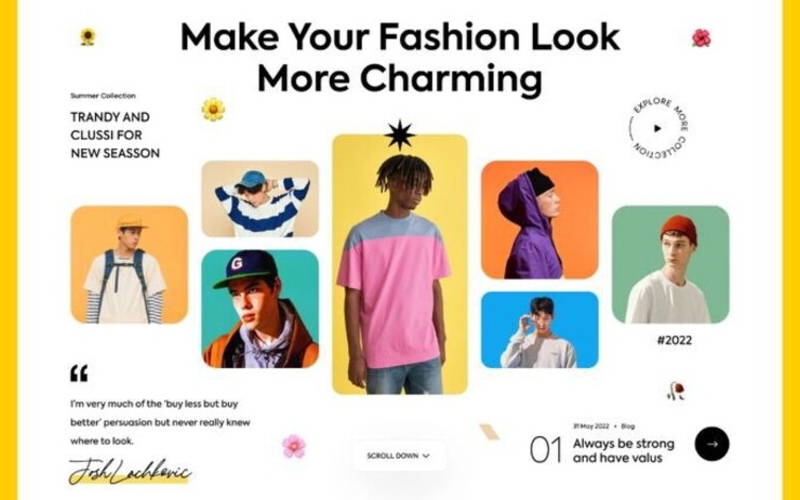
- Контейнер-дизайн.
На відміну від попереднього стилю, контейнерна оптимізація зосереджена на мінімалізмі — контент, поділений на блоки, зменшує візуальну вагу, щоб користувачу було зручніше сприймати інформацію відокремлено.

- Розчерки.
Ще один мінімалістичний тренд, який можна вдало поєднати з мальованим стилем чи кітч дизайном. Так, наприклад, деякі елементи можна підкреслити, закреслити чи обвести, головне, щоб це виглядало органічно.
- Доповнена реальність (AR).
AR — інноваційний інструмент, який всіляко застосовується в різних професійних сферах, тому й сайти все частіше перетворюються на активні платформи. Користувачі отримують нові враження через взаємодію та занурення в інтерфейс, що робить актуальним даний тренд.
Нові тенденції в дизайні можуть виникати раптово та сильно відрізнятися від тих, що вже існують. Тому зрозуміло, що потрібно слідкувати за індустрією та аналізувати тренди, які з'являються — хто знає, можливо, вони закріпляться на наступні роки?
Ірина Теребій