Хотите узнать, как будут выглядеть сайты, соцсети и реклама в этом году? Мы не просто расскажем о трендах, но еще и объясним, как их создают и почему они стали так популярны.
Простота, яркость и объем - этими тремя словами можно описать все, к чему движутся тренды дизайна. Вокруг нас все больше «футуристичных» элементов, градиентов, 3D-реальности и ярких изменений в направлении «плоского»дизайна.
3D ИЛЛЮСТРАЦИИ
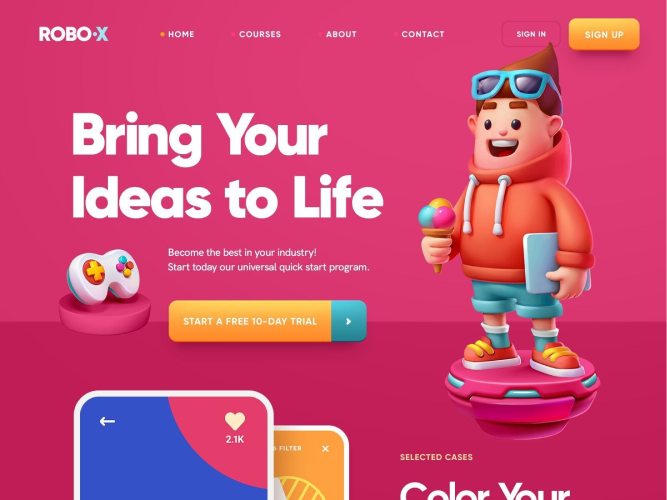
2D иллюстрации людей, предметов и сцен все так же продолжают появляться повсеместно, но им все чаще начинают придавать объем. Они, как правило, не являются самостоятельными элементами, и их используют как дополнение к тексту. Сейчас популярными также стали 3D-иконки логотипов, кнопок и т.д., сделанных будто из пластилина. Зачастую такие картинки создают в редакторах, где можно работать с 3D графикой, но художники также добавляют объема своим 2D рисункам с помощью теней, цветов и текстур.

МОРФИЗМЫ
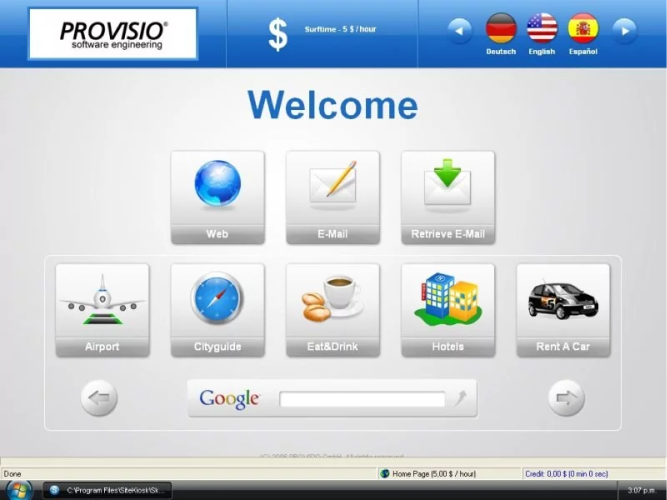
Помните инстаграм из 2010-14 с его градиентами, реалистичными кнопками и иногда не самыми читабельными шрифтами? Этот стиль называется СКВЕОМОРФИЗМ, и он частично стал возрождаться за последние два года.

НЕОМОРФИЗМ
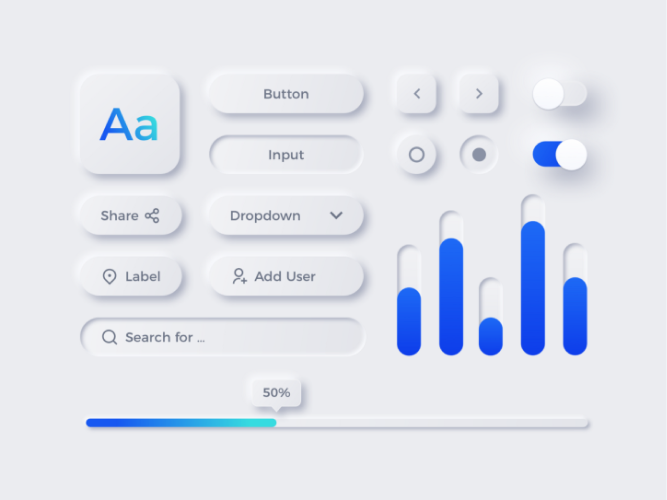
Суть этого стиля – создание объемных элементов дизайна с помощью добавления теней в одном месте и светлых участков в противоположных. Фигуры выглядят как будто «вдавленные» или «выдавленные» на плоскости, что добавляет реалистичности, но при этом оставляет дизайн минималистичным. Да, это просто умело расставленные тени, и никакой 3D-графики.![]()

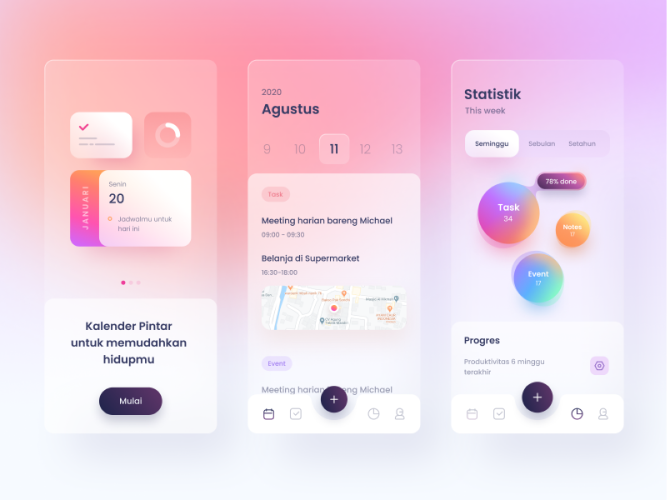
СТЕКЛОМОРФИЗМ
Это выглядит, как будто полупрозрачное матовое стекло ложится поверх цветных элементов. Одними из первых его стали использовать достаточно давно - в IOS-7 и Windows 7, но сейчас этот стиль превратился в более мягкий аналог. Теперь он не разбивает общую картину на отдельные окна и элементы, а ложится сверху фона, что помогает пользователю обратить внимание на необходимый элемент, при этом, не отрываясь от общей картины. Объекты в таком стиле создаются с помощью полупрозрачного белого цвета на самом элементе и сильного размытия объектов (или их части), находящихся под ним.

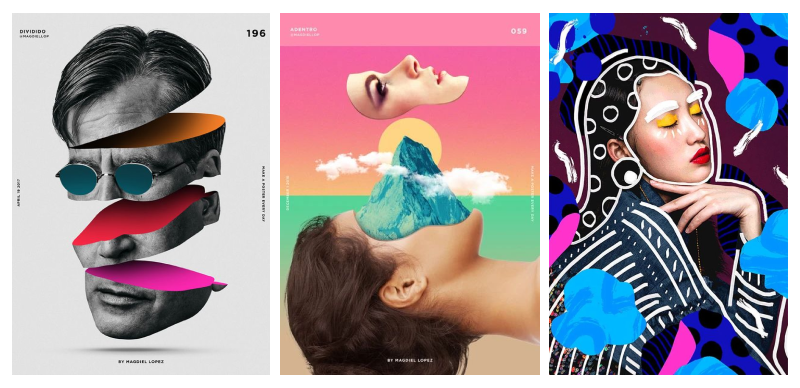
РЕАЛЬНЫЕ ФОТОГРАФИИ + ЯРКИЕ ПАТТЕРНЫ
Скорее всего, вы уже видели на просторах интернета, как дизайнеры превращают обычные фотографии в произведения абстрактного искусства, иногда это выглядит как своего рода мозаика. Это может быть как рисование прямо поверх фото, создание из него объемных иллюстраций, так и просто гармоничное «вливание» фотографий в общий дизайн сайта или приложения.

ТЕКСТ И АВАНГАРД
Это касается не только постеров, но и интернет-графики, в том числе. Подобные тренды берут начало в 2019, когда дизайнеры стали «играть» не со шрифтами, а с самим представлением текста: его резали, делали крупнее, придавали объема, смещали, комбинировали по отдельности обводку и заливку. В общем, теперь текст, все чаще используют как самостоятельный элемент, не требующий иллюстративных дополнений.

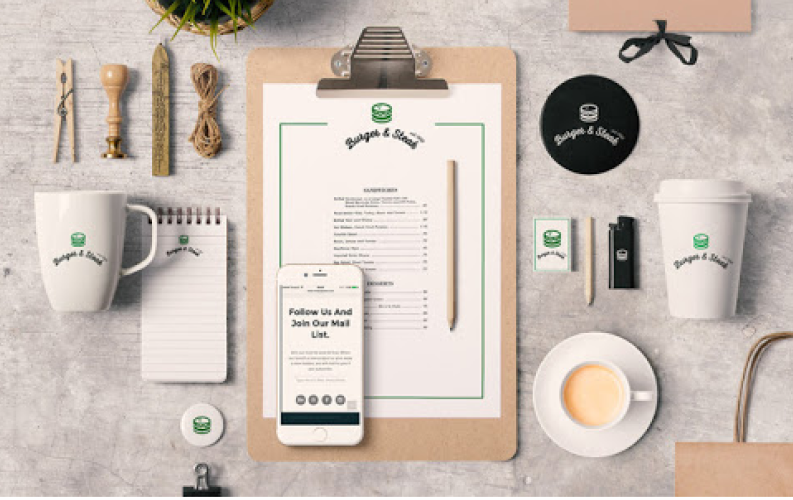
МОКАПЫ
Мокап – это реалистичная заготовка предмета с пустым местом для размещения своего дизайна. Это в основном касается предметов из реального мира – от упаковки чая или футболки до мобильных приложений, показанных прямо на картинке смартфона. Тренд опять-таки преследует погоню за реалистичностью, и его целью является показать на 2D-плоскости(экранах и бумаге), как бы выглядела продукция в реальной жизни. Если раньше мокапами пренебрегали, то сейчас это первое, что показывают клиенту при разработке дизайна продукта.

Многие из этих тенденций существуют уже не первый год, но они пока еще не утратили свою актуальность. Но теперь вы будете знать, как их создают и, может даже, вспомните название стиля, если увидите его где-то на сайте. А для тех, кто давно хотел заняться дизайном – смело гуглите туториалы по созданию элементов дизайна из этой статьи и пробуйте что-то новое уже сегодня.![]()
Креатива и вдохновения!
Рита Казьмина