Когда речь идет об «оживлении» многие сразу представляют тонны кода и сложные AR-технологии. Но так ли это? При помощи каких инструментов можно быстро создать интерактив на сайте? Как придумать идею и какие характеристики важно учесть при дизайне анимаций?
ЗАЧЕМ НУЖНА АНИМАЦИЯ В ИНТЕРФЕЙСЕ
Ответ прост – для того, чтобы дизайн был более интерактивным и привлекательным. Подходов масса – анимирование отдельных частей или целых изображений, создание подвижного персонажа-помощника или просто продуманная абстрактная анимация. Можно поиграть с комбинациями направлений, главное - не переборщить.

Виды анимации интерфейса
- Анимация баннера
- Мелкие анимации на веб-сайтах
- Иконки
Главные параметры анимации
- Длительность
Баннеры созданы для быстрого привлечения внимания, поэтому вряд ли пользователи надолго задержатся на их просмотр. Поэтому важно создать крутую анимацию на 10 секунд максимум. Так же не забывай, что от продолжительности анимации будет зависеть размер файла, а значит и скорость загрузки: никому не нравится долго ждать появления всех элементов на экране, даже если они очень красивые.
Мелким элементам стоит поставить 4-6 секунд и зациклить.
Иконкам достаточно 3-4 секунды.
- Частота смены кадров
Стандартно для сайтов используют 60 кадров/сек, но по факту частота кадров дает более плавную картинку и меньше весит.
- Формат файлов
Есть 3 варианта, для размещения анимаций на веб-сайтах и в приложениях: gif, mp4 и Lottie JSON.
Оптимальным соотношением качества и размера файла считается Lottie JSON, поэтому лучше работать именно с ним. На втором месте по функционалу стоит mp4, а вот gif имеет самое низкое качество и наибольший вес.
СОВЕТ №1: ОПТИМАЛЬНОЕ СООТНОШЕНИЕ
Если ты новичок и еще не нашел золотую середину в количестве анимаций в твоем интерфейсе, убери последний созданный элемент – это и будет оптимальным соотношением.
СОВЕТ № 2: ОПРЕДЕЛИ ЦЕЛЬ
По-настоящему всё начинается на этом этапе. Сперва поставь цель – что анимация должна привнести в интерфейс? О чем она расскажет, как поможет или какие чувства должна вызывать у пользователя?
Когда ты четко поймешь задачу, переходи к созданию визуального образа. Реши, кто или что это будет, какие движения будет выполнять твой персонаж. И вообще, персонаж это или абстрактная фигура.
СОВЕТ №3: изучи направление деятельности компании, для которой будет создаваться сайт или приложение. Именно там ты можешь найти подсказку, какой сюжет выбрать и что следует анимировать.
СОВЕТ №4: ОТ ОБЩЕГО К ЧАСТНОМУ
Создавая концепцию, двигайся в разных направлениях. Посмотри на задачу под разными, нестандартными углами и набросай как можно больше идей. На первом этапе их качество неважно, не отметай мысли сразу как «глупые» или «нереалистичные». Сейчас главное дать мозгу возможность сгенерировать максимальное количество вариантов. А уже после можешь оценить идеи, выбрать и доработать лучшие из них, составить конкретный сценарий. Для этого отлично подойдет технология «сторисборда» – это подробная раскадровка анимации с учетом всех деталей.
СОВЕТ №5: ВЫБЕРИ СТИЛИСТИКУ АНИМАЦИИ
Лучше отказаться от суперсложных реалистичных изображений в пользу векторной графики в современном стиле. Не забывай учитывать общий вид интерфейса (в строгом минималистичном приложении для проведения банковских операций мимишные щеночки или экзотические цветы явно будут не к месту).
СОВЕТ №5: ПРЕДСТАВЬ ОКОНЧАТЕЛЬНЫЙ РЕЗУЛЬТАТ.
Переходя к реализации, постарайся учесть не только уместность дизайна, но и технологическую сторону: соблюсти перечисленные выше параметры, не использовать тяжелые текстуры или сложные эффекты в Adobe After Effects (они могут не отобразиться в Lottie).
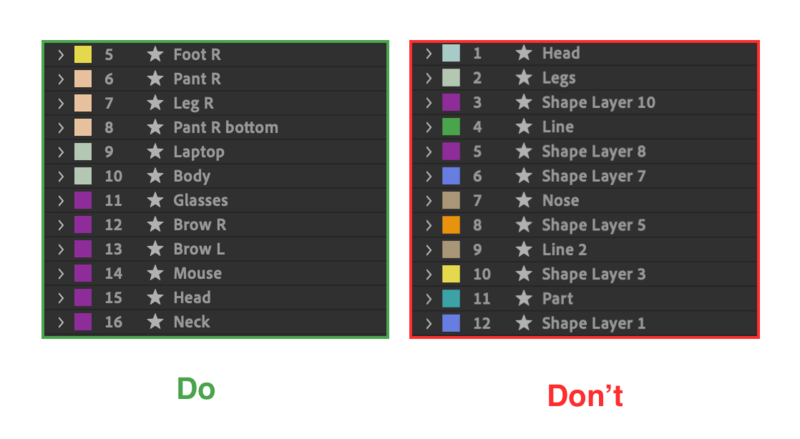
СОВЕТ №6: РАЗЛОЖИ ПО ПОЛОЧКАМ
Несколько шагов для того, чтобы «чисто» работать с большим количеством элементов в анимации:
- Раздели все анимированные объекты на разные слои. Дай каждому слою понятное имя (которое объяснит, что там находится). Сгруппируй слои для удобства (например, все слои с частями тела в один – «body».
- Проверь все опорные точки.
- Масштабируй анимацию, чтобы не оставлять много свободного места.
- Чтобы не возникло проблем с размещением файла в интерфейсе, отцентрируй его и выровняй снизу.

СОВЕТ №7: ПРОВЕРЯЕМ ОШИБКИ
После того, как анимация будет готова, не забудь предварительно проверить её на наличие ошибок в сервисах:
- Lottie web-player

- Lottie files website.

Всем вдохновения и креативных решений!
Дарья Куцая