Здравствуйте. Бывало ли у вас такое, что вы уходили с головой в какую-то работу? Ваш организм перестает получать витамин D, глаза краснеют от света монитора, сил нет – вы должны были лечь спать час назад, но эти безразмерные "пятнадцать минут" все продолжаются…
Продолжим говорить о том, как "делать игру".
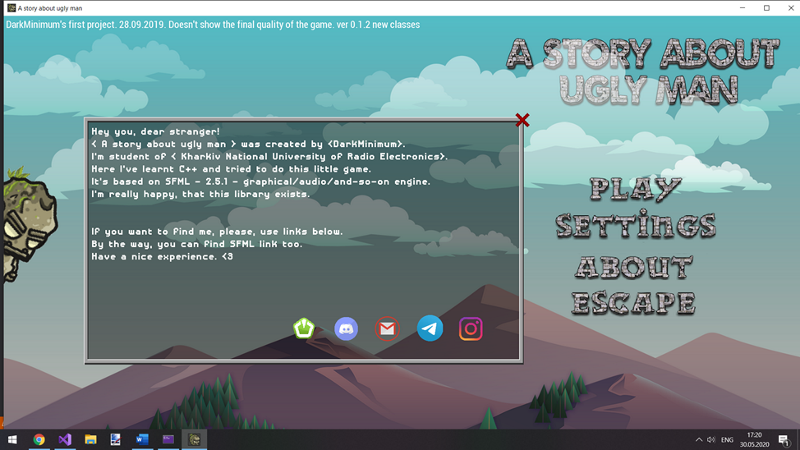
Но, стало быть, если есть кнопка PLAY, то она должна запускать, так скажем, игровой процесс….Чтобы лучше завлечь игрока (нельзя забывать, что у нас ВИДЕО игра), нужна красивая анимация для персонажей и мира в целом.

CRAFTPIX.NET
Если вы ищете качественные анимации и спрайты, то вам сюда: https://craftpix.net/

Вспомним, что в прошлой статье я уже показывал вам анимированного персонажа. Его автор довольно удачно сделал ключевые состояния персонажа.

Специально для вас, я пометил некоторые состояния понятными обозначениями. Все эти картинки с единым размером, правильной последовательностью и все такое. Вам же остается просто придумать, как рисовать их одна за другой, оставлю Вас наедине с этой задачей.
Тем не менее, автор не оставил нас без отдельных слоев голема, но зачем они?

Чтобы понять это, мне пришлось дождаться грозы…
Дело в том, что время гроз я люблю слушать подборки lo-fi музыки, погружаясь глубоко в свои мысли и идеи. Только молнии Перуна могли помочь…

Теперь полностью понятно, что художник, сделавший голема, оставил «исходники» этого камушка, чтобы мы, при должном желании, могли создать свои фреймы анимации. Я придумал маленькую анимацию рождения камушка, которая, кстати, каноничная, м-да.
Моя специальность учит обрабатывать изображения, смотрите, как могу:

По-моему, вышел довольно правдоподобный мир. Это, кстати, скрин из уровня…
Но, дело в том, что ограничиваться статической картинкой – ну, никак нельзя. "Анимация – недостижимая цель для меня," - так думал я, пока не начал "копать".
CartoonAnimator 4
Первое ПО, которое я нашел было – CartoonAnimator 4.

После установки лаунчера (ТОЛЬКО ДЛЯ ОДНОГО ПРИЛОЖЕНИЯ, а я хотел играть честно и скачал trial версию) мне понадобилось некоторое время на ознакомление, и я начал работать.
Как вы можете знать, анимацию делают таким образом: есть исходное положение объекта, вы смещаете полоску времени и задаете новое положение. Весь выбранный отрезок времени сам дополнится промежуточными кадрами.
Казалось бы, просто выведи анимацию… Но не тут-то было. Для первого же кадра я получил что-то ...

Знакомьтесь, это водные знаки. По мнению компании Reallusion, это нормально. Сказать, что я был зол – не сказать ничего, но спасенье было рядом…
Synfig
Это полностью бесплатный, удобный и простой в освоении Synfig. https://www.synfig.org/ Вот пару скринов из него:

В тот момент, когда я нашел это приложение, стало ясно – еще не все потерянно. Буквально за полчаса я разобрался в среде и вывел анимацию в .gif, после чего довел ее до ума и внедрил в игру.
Эта программа – это paint от мира анимации, но вам очень зайдет, когда ваша картинка оживет.

Только что вы нырнули со мной в один заход разработки.
Удивительно… Так… А какое число? Ой, там Маск что-то запускает, надо узнать.... Я, это, побежал.
DarkMinimum